A Guide to your Modx Content Management System
How to Login to your CMS site
- Refer to the email sent to you by Cultivate Digital for your username and password
- Type in your website’s address then add a backslash and type in manager (eg. www.yourwebsite.com.au/manager)
- This brings up the Admin page
- Copy, or type in, your username and password
- Click on Login to enter the CMS.
***3 wrong attempts will lock you out of the site – this will reset within a day and you can login again***
Navigating the CMS system
***This is an overview of the main buttons you will use within the CMS***
- Hitting Preview (top left, menu tab, next to Home) will allow you to view your website’s homepage. You can view the other pages of your front-end site from here.
- A big “Manage Pictures” button will be seen, don’t worry, once you have logged out, this will disappear.
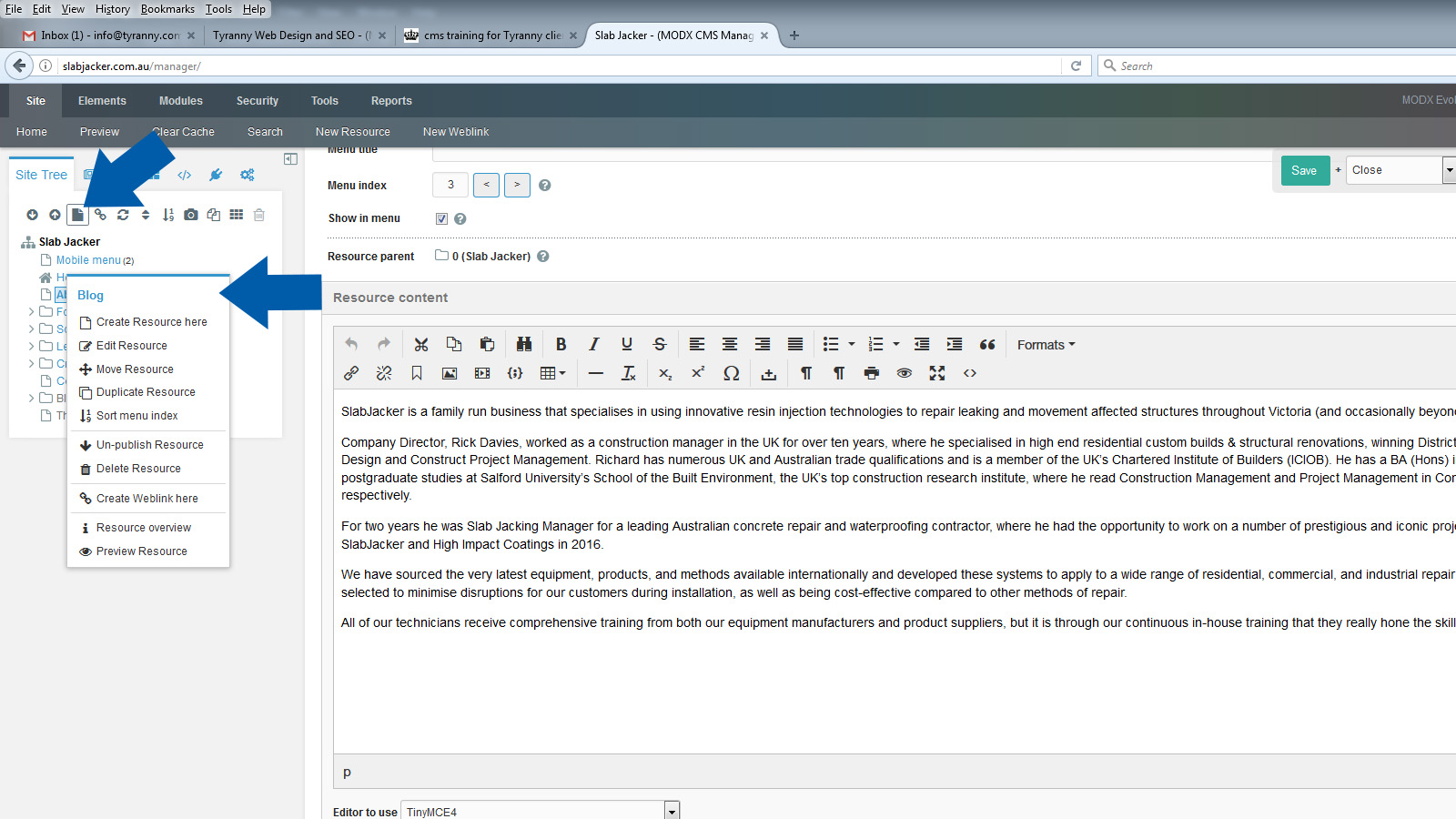
- Go back to the manager and look at the buttons within the Site Tree (list of pages of your site, see below.)
- You can hover your mouse over most buttons and they will tell you what they do.
- The page icon with a folded corner called New Resource creates a New Page.
- The chain icon is New Weblink which creates a New Link in your menu – This would be handy to link to other websites like a supplier.
- Don’t worry about the other options in this menu – you won’t use them!
- Go to the sitemap of your website’s pages.
- Click the arrow symbol (>) next to menu items to see subpages eg. Services – may have subpages called Plumbing, Cleaning, Gardening. This is called a Parent (eg. Services) and Child (eg. Plumbing) menu.
- Click the box Icon to the left of the category (eg. home) then select Create Resource and that makes a page underneath the parent in a dropdown.
- Duplicate to make a copy of that page.
- Edit Resource opens up the page that you want to edit.
- Move changes the parent for that resource (for example moving a sub/dropdown page to another dropdown).
- Delete a page – self-explanatory. It will ask for confirmation first but if you accidentally delete a page, you can right click and pick undelete.
- Preview Resource is another way view the frontend webpage.
How to Make a New Page
Making a page in the main menu (top level)
- Click the icon that looks like a paper with a folded edge, just above the site tree
- Now follow the steps in the How to Edit a Page section.
Making a dropdown page (sub menu)
- Click on the Folder Icon next to the parent page (the page you would like this new page to appear under in the menu)
- Choose Create Resource Here
- Now follow the steps in the How to Edit a Page section.
How to Edit a Page
- Click the folder icon next to the page you wish to edit (eg. Home)
- Click on Edit Resource. This will open up the page ready for editing.

- Title. Most people keep this as Home however you can change this to whatever you like. For example, Home could be changed to a keyword. You would then write Home in the Menu Title box in this instance.
- In the Description, you can add relevant keywords to your business. For example, foundation repairs, crack repairs, slab jacking etc. would be relevant to the website in the image below. Google will pick this up and it will help rank you in search listings. Try and do this for all of your main pages.

- URL alias – add in a keyword relevant to your business. Eg. Slab jacking.
- Uses templates. You can select the template that you wish to use for each page here eg. The home page may be slightly different to sub-page layouts. Select the dropdown menu and click on the template you wish to use.
- Menu index. This is where you can change the order of pages. Home is currently 0 however you can edit this to alter its position by pressing the forwards or backwards arrows.
- Show in menu – If it is ticked then it is in the menu bar, if not, it is still live but it won’t be shown in the main menu. If there is something you wish to hide select the Settings tab next to General and enter in a Publish date. You and the other people who have access to the CMS will see this page however your customers will not.
Styling your text and content:
- Scroll down to Resource Content. Type your content for the page in here. Use the text editor buttons to add things like bold, italic, links, videos etc…
- You may have one or more boxes here – depending on the layout. Scroll down to see. This is where you add your extra text and pictures.
- You can bold text by highlighting it then hitting the big B button
- You can change a line of text to a big heading by highlighting it and choosing “Heading 1” in the dropdown menu
- You can also add bullet points or number lists by selecting the text then clicking the dot icon or number icon.
Making Links to Websites and Files
- Click on the icon next to the page you want to edit (eg. About Us) then select Edit Resource
- Go to the Resource Content box
- Highlight the text you want to create a link for (click and drag)
- Select the chain link (Insert/Edit Link) in the menu above the content area

- It will bring up an Insert Link pop up box
- URL box: copy and paste in the web address or type it in eg. http://www.yourwebsite.com.au
- Press OK
- Save your page.
- The Target dropdown menu allows you to open the site in another page (eg. To link to another website or a PDF.) If you are linking within your own website leave it as the default “None.”
- Search in MODX. You can link to a page within your own website. Type in the page you want to link to (eg. Contact) then click to select. Press OK and the link will be active.
Inserting a file (a PDF for example.)
- Follow the steps above to bring up the Insert/Edit Link pop up box
- Click the folder & magnifying glass icon to the right of the URL. This will pop up a file folder (KC Folder)

- Hit the green Upload button, top left hand corner, to upload a file from your computer

- Navigate your computer’s files, find the file you would like to upload and double click on it
- When it is done uploading you will see it in the KC Folder
- Now double click to select it
- The KC Folder will disappear and bring you back to the original Insert pop up, hit OK
- Save your changes.
Editing Images before Uploading
How to Crop and Resize with Free Software.
- Pixlr – free tool to resize and crop images to a professional standard.
- www.pixlr.com or Google ‘free image editing tool’ for similar software.
- Once it has been downloaded, open Pixlr and a New Image box will be present on the screen
- For your banner: Cultivate will provide these dimensions, they will be on your home page, in the Summary (Introtext) box
- Insert the Width then the Height dimensions
- Press OK
- An untitled canvas will appear
- Select File, open Image
- Find the image (banner) that you wish to insert, open
- The image will open in a new box
- Select the Edit tab then Select All (or CTRL A)
- Select Edit tab again and Copy (or CTRL C)
- Click on the blank canvas to ensure it is the front image then select the Edit tab and Paste (or CTRL V)
- The image will either be too small or too big for the canvas. If it is too small, when you stretch it, it may become blurry, in which case you need a bigger & better quality image.
- To shrink or enlarge the image, select the Edit tab then Transform
- Squares will appear in all four corners
- Click and drag until the image is in line with the canvas. Ensure that you hold down the shift button whilst doing this to keep the correct proportions.
- Select the File button and Save.
If there is white canvas present in the background after clicking and dragging to the correct size you can do two things: Find another image that is more proportionate or colour the background to hide it. To colour:
- Select the Eye Dropper from the Tool Bar on the left. Click on the colour you wish to duplicate
- The colour will appear down the bottom of the Tool Box
- Select the Paint Bucket icon and fill the areas that are white and you wish to colour
- Press the File button and Save.
When inserting other images that are not rectangular, you will need to trial different dimensions. For example, it may be 250 x 250 pixels for a square image.
Adding Images (Uploading and Inserting to your CMS)
**This is to add images not banners or gallery systems***
- Select the folder icon next to the page you wish to edit, eg. About Us and click Edit Resource
- Scroll down to the Resource Content box
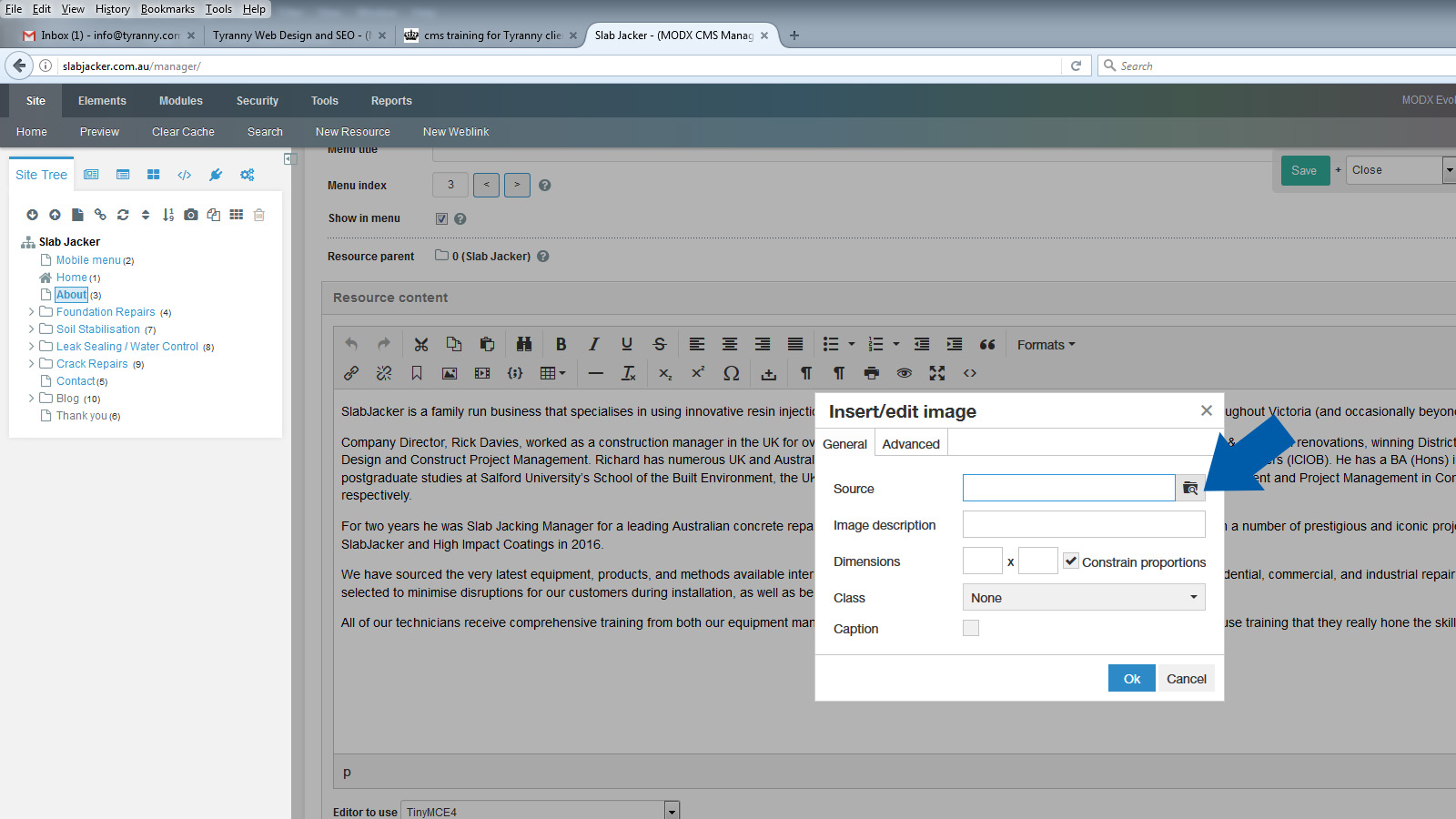
- Select the box with a mountain icon (Insert/Edit Image)

- Click the Browse icon to the right of the Source box

- A new window will open. This is your image folder (KC Folder)
- Click the green Upload button up the top left

- You can now access your computer’s files. Select the image you wish to upload by double clicking on it
- The box will close and take you back to the Insert/ Edit Image box
- In the Dimensions box I recommend setting a % width and leaving the height value empty eg: Width 50%

- Hit OK and the image will appear in the Resource Content box
- Save your page
- Hit Preview (top right) to see how the image appears on your site.
- You can right click on the icons in the KC Folder to delete, rename etc…
- When you are in your KC Folder you can make new sub folders by right clicking on Images. Select New Subfolder. This is a great way to organise your images.

- Images should be less than 600 kilobytes, ideally, any bigger will slow your website down.
- If you want to have text next to or near the image you can change the positioning of the image. Press the box with a mountain icon (Insert/Edit Image), then the Advanced tab. Copy this code “Float:right; padding-left:2em;” and paste into the Style box. Save, then preview content. (If you are unsure of how to pad an image and would like to, please contact Cultivate.)
Banners and Galleries
The most important thing to remember is you need to have images that are the correct size for the banner.
- Go to your Home page
- Click and select Edit Resource
- The dimensions for your banner will be in in the Summary (Introtext) box
- All of the pictures in the banner must have the same dimensions otherwise they will be disproportionate and fade over the top of each other.
See our Editing Images before Uploading page to crop pictures professionally.
- Hit the Preview button located top right. You will see your website open in another tab
- Click the Manage Pictures icon and Gallery Description will open.

- Scroll down: In the numbered boxes press Choose File and select the image from your computer.
- Insert as many as you need for your fading banner (You are not restricted to the amount of pictures in your fading banner, however it is important to remember your customers – no one will sit through a mountain of images)
- Select Upload Pictures
- Scroll up and select Back to Normal View to see your images on the Preview page.

Adding Videos
- You Tube or Vimeo are the best resources to use when uploading a video. This will save on your hosting and download speed.
- Edit Resource (eg. About Us)
- Navigate to the Resource Content box
- Click your mouse where you want the video to be (eg. Above the text in the box or below)
- Select the Film icon in the tool bar (Insert/Edit Video)

- The Insert/Edit Video box will pop up.
- In the Source box paste in the URL from the YouTube/Vimeo video you want to add

- Press OK
- Save changes.